-
js 지역변수 전역변수javascript ES5 정리 2020. 9. 22. 15:48
js에서 변수를 선언할 때 a = 1; 이런식으로 선언을 해주면 이것은 전역 변수이다.
하지만
var a = 1; 이렇게 선언을하면 이것은 지역변수가 된다.

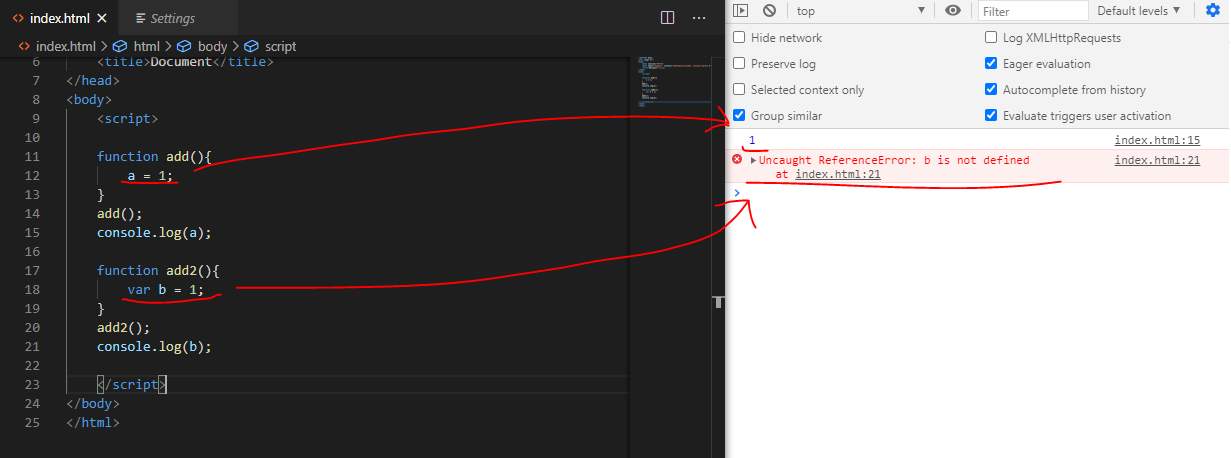
위 사진의 결과를 보면 알겠지만
add 함수에서 선언된 a는 전역변수이다 따라서
add 함수를 실행한 다음 console로 a를 출력하면 데이터가 제대로 출력이 된다.
하지만
add2 함수에서 선언된 b는 지역변수이다. 즉 add2함수 내에서만 사용가능한 변수라는 뜻!
따라서 b를 add2함수 밖에서 출력하면 에러가 발생하는 것을 할 수 있다.
함수내 함수
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> function add(){ var a = 2; return function add2(){ var b = a + 2; return b; } } var re = add();// add2 함수내용을 re에 넣어줌 var re2 = re();// add2 함수내용을 함수화 하여 re2에 넣어줌 console.log(re2);//re2 출력하면 return b의 값이 나옴 </script> </body> </html>함수안의 함수에서는 부모함수의 지역변수를 사용할 수 있다.
'javascript ES5 정리' 카테고리의 다른 글
js dom 프로그래밍 window (0) 2020.09.23 js closer (0) 2020.09.22 js 함수 (0) 2020.09.22 js ===, !== 연산자 (0) 2020.09.22 json 파서를 이용한 파싱 (0) 2020.09.22