-
form 태그
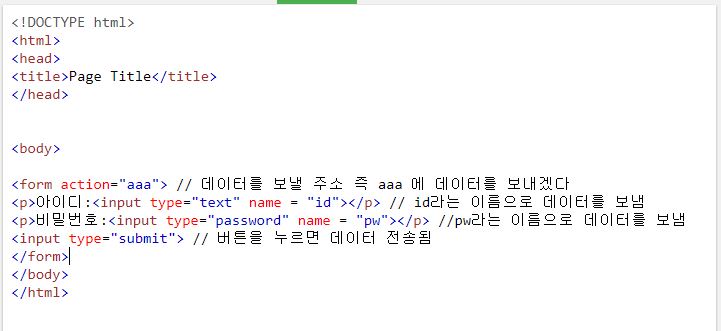
로그인을 할때, 어떠한 데이터를 입력할때 사용자가 입력한 데이터를 서버로 전송할때 사용하는 태그
input태그 활용

이때 입력한 데이터를 서버로 전송하기위해서 submit 버튼을 생성합니다 (버튼 클릭시 데이터가 서버로 전송됨!)
기본 form 태그 활용

textarea textfield 활용 (cols 행 row 열 )
<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <form action="aaa"> <p>아이디:<input type="text" name = "id"></p> <p>비밀번호:<input type="password" name = "pw"></p> <p>textarea:<textarea cols="50" row="2"></textarea> </p> <input type="submit"> </form> </body> </html>
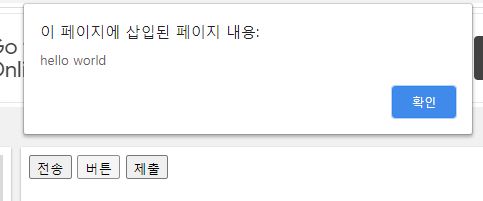
결과 form:button 활용
<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <form action="http://localhost/color.php"> <input type="submit" value="전송"> <input type="button" value="버튼" onclick="alert('hello world')">//클릭시 해당 메시지가 화면에 출력됨 <input type="submit"> </form> </body> </html>
버튼 클릭시 메시지창 출력 form:hidden(ui는 보이지않지만 데이터는 전송되는 방식)
<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <form action="http://localhost/color.php"> <input type="text" name="id"> <input type="hidden" name="hide" value="egoing"> <input type="submit"> </form> </body> </html>주소창에 해당 주소로 데이터가 넘어옴
localhost/color.php?id=&hide=egoing
form:label(이름표)
<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <form action="http://localhost/color.php"> <label for="id">id:<label> <input id="id" type="text" name="id"> </label> <input type="submit"> </form> </body> </html>input태그 앞의 이름표 역활을 해줌 사용하지않아도 문제는 없습니다!.
이때 for와 id값을 맞춰주면 label클릭시 커서가 자동적으로 input태그로 이동됩니다.
form:method(전송방식 타입 정하는 역활)
<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <form action="http://localhost/color.php" method="post"> <label for="id">id:<label> <input id="id" type="text" name="id"> </label> <input type="submit"> </form> </body> </html>post방식은 전송될 url에 데이터가 보이지않는다
get방식은 전송될 urldp 데이터가 보인다!
form:파일 업로드
enctype="multipart/form-data" 추가!
<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <form action="http://localhost/color.php" method="post" enctype="multipart/form-data"> <label for="id">id:</label> <input id="id" type="text" name="id"><br> <label for="file">file:</label> <input type ="file" name="profile" id="file"><br> <input type="submit"> </form> </body> </html>
결과창 'html' 카테고리의 다른 글
태그들과 검색엔진 최적화 (0) 2020.06.29 html (0) 2020.06.28