-
Form 요소2웹페이지 제작을 위한 스프링공부 2020. 5. 4. 16:20


<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <h1>test1</h1> <form:form action='result' modelAttribute="dataBean"> <form:select path="a1"> <form:option value="data1">항목1</form:option> <form:option value="data2">항목2</form:option> <form:option value="data3">항목3</form:option> </form:select> </form:form> </body> </html>dataBean 이 가지고 있는 getA1을 호출하여 값을 반환받은 다음 그 값과 value가 일치하는 option 태그가 선택되어 만들어지게 됩니다.

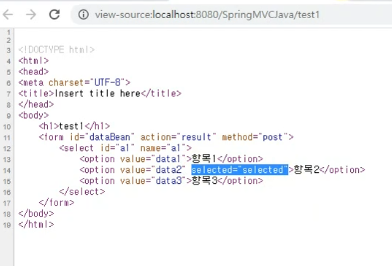
페이지 소스 실행을 시키 페이지 소스를 보면 value가 일치하는 항목2가 selected된걸 볼 수 있다.
String [] data_list1 = {"data1", "data2", "data3"}; model.addAttribute("data_list1", data_list1);option태그들을 직접 만들때 위와 같이 사용한다
<form:select path="a2"> <form:options items="${requestScope.data_list1 }"/> </form:select>request에 담긴 값들을 불러와items옵션에 넣어줍니다
'웹페이지 제작을 위한 스프링공부' 카테고리의 다른 글
requestScope (0) 2020.05.05 redirect forward (0) 2020.05.04 Form 요소1 (0) 2020.05.04 form 태그 (0) 2020.05.03 커맨드 객체 이용하기 (0) 2020.05.02